Le design graphique et la communication visuelle se caractérisent par la mise en relation de l’image et du texte sur un support physique ou digital. Ces deux domaines, bien que distincts, suivent des règles de construction communes. Nous allons vous en présenter quelques unes pour un visuel réussi, que vous soyez un novice ou un pro !
La règle des Tiers
La première règle de base est la règle des tiers. Cela ne vous parle pas ? Visualisez votre support en 9 parties… Ces 9 parties sont définies par 3 traits horizontaux et 3 traits verticaux, qui lors de leurs croisements forment 9 carrés. Ces 9 carrés forment une grille qui vous permettra de vous repérer et d’harmoniser la composition de votre support. Terminé les zones surchargées et place à la clarté et la facilité de lecture !

Crédit image : ©Festival Gararock
Le sens de lecture
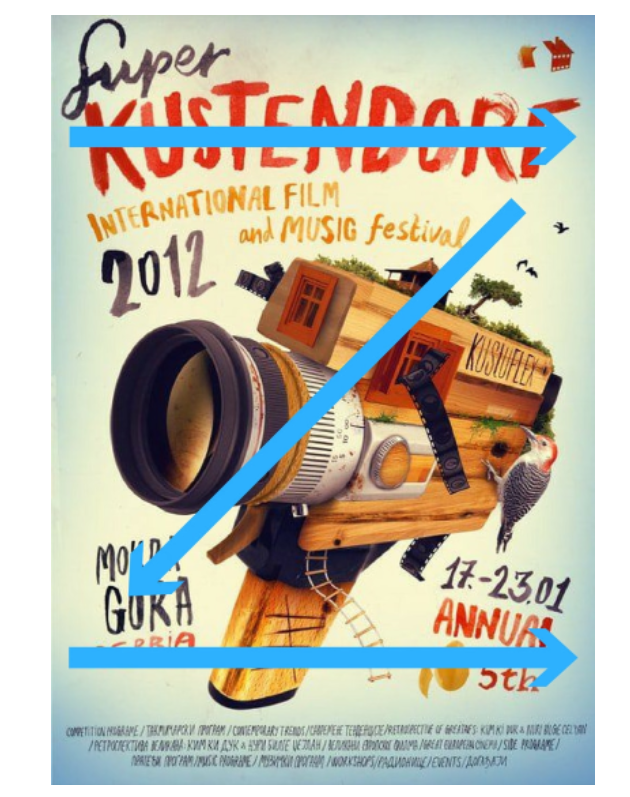
La seconde règle de base est sûrement la plus basique. Et pourtant, elle reste l’une des plus oubliées : Il s’agit de la règle du sens de lecture ! En effet, tout œil est formé et habitué à lire : de gauche à droite pour l’occident ou de droite à gauche pour l’orient. Il est facile de s’emballer lors de la création d’un visuel, surtout lorsque l’on est inspiré ! Mais attention à bien respecter cette règle… Si vos éléments textuels sont mal disposés ou à l’inverse du sens de lecture habituelle de votre cible, celle-ci ne pourra pas l’assimiler clairement ! Alors pour éviter une mauvaise compréhension (voire une interprétation totalement insolite), assurez vous toujours de considérer votre visuel comme une ligne d’écriture.

Crédit image : ©Velijko Zajc pour le Kustendorf Festival

Crédit image : ©Bénédicte Le Panse
La sélection et Taille de la police
La troisième règle de base concerne la police d’écriture.
Tout d’abord, restreignez vous sur le nombre de polices utilisées sur votre visuel et soyez conscient qu’il vous faut au grand maximum 3 polices (on répète, GRAND maximum). D’ailleurs, cette combinaison doit rester limitée car déjà considérée comme complexe. Nous vous recommandons donc de choisir
deux polices lisibles : une pour les textes et l’autre pour les titres par exemple.
Soyez également vigilants quant à la taille de votre police. Souvent compliquée à définir, les professionnels s’accordent sur une marge comprise entre 18 et 24 pour une présentation PowerPoint. Par ailleurs, n’oubliez pas que vos titres ne doivent pas faire plus d’un tiers de votre page. Vos présentations n’ont pas comme objectif d’être un fichier de lecture, elles sont là pour appuyer, souligner ainsi qu’illustrer vos propos. Les textes et donc indirectement vos polices d’écriture ne doivent pas être le cœur de votre présentation.

L’harmonie des couleurs et leurs symboliques
Si nous vous présentons les règles de base du design et de la communication visuelle, comment ne pas vous parler de la couleur ? Ici, nous vous résumons le plus important de ses règles, qui se retrouvent sous une quantité astronomique de manifestes.
Tout d’abord, prenez en compte que chaque couleur représente une ou plusieurs émotion(s). Elles traduisent également des valeurs voire des symboliques fortes. La première chose à faire lors d’un choix de couleurs est de bien se renseigner sur sa signification afin d’être certain(e) qu’elle représente les valeurs que vous souhaitez transmettre.
Afin de créer un visuel impactant et attractif, l’association de couleurs est essentielle. Nous vous conseillons de vérifier l’accord de celles-ci à l’aide des cercles chromatiques. La tendance est aux couleurs dynamiques ! Les visuels blancs ou simplistes ne sont plus au goût du jour (sauf dans certains secteurs où le minimalisme est roi).
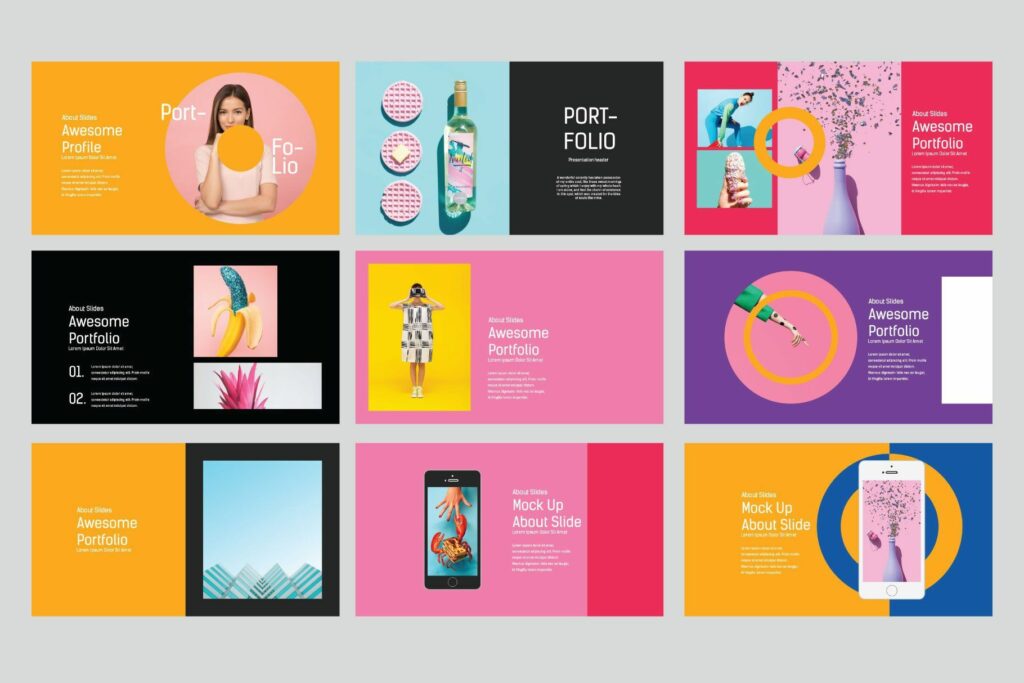
Le mélange des styles, comme l’illustration ci-dessous, est de plus en plus recherché. Sur l’exemple ci-dessous, l’équilibre des couleurs et leur diversité donnent de l’énergie à la composition et captivent l’œil. Avec ce type de visuel, l’espace de repos est primordial, on vous explique son rôle juste après.

Crédit image : ©ui8.net
Le jeu du vide et du plein
La dernière règle de base est l’agencement. En effet, votre visuel doit être composé de sorte à ne pas donner cet effet de vide ou au contraire de surcharge.
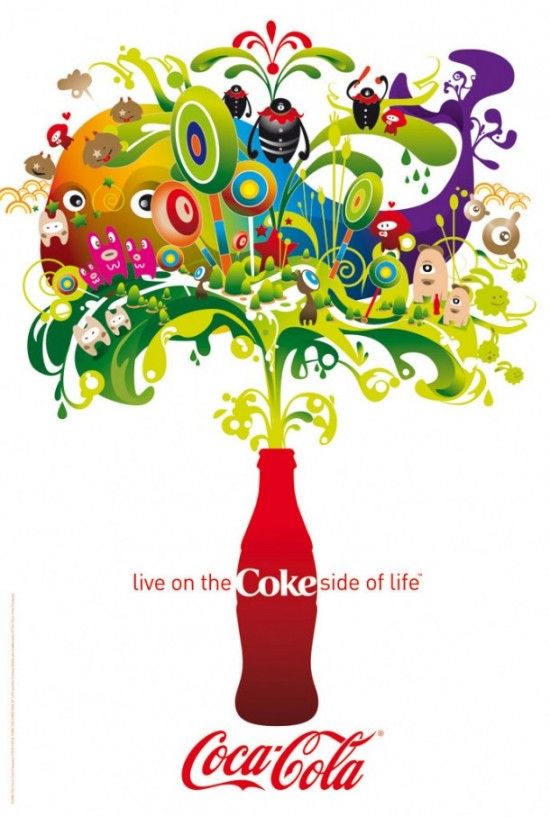
Les espaces vides sont aussi appelés espaces de repos. Ils permettent à l’œil de répondre à son besoin de repos pour focaliser son attention. Contrairement à ce que vous pourriez penser, ces espaces ne sont pas forcément blancs. Ce n’est d’ailleurs pas très recommandé… Le blanc étant la représentation directe du “vide pur”, il peut être interprété comme un manque de finition. Osez créer une zone unie et vide sur le ton de votre couleur de fond, par exemple ! Si vous souhaitez que votre visuel soit impactant et agréable, favorisez ces espaces. Ils permettent de créer l’harmonie visuelle dont l’œil a besoin pour décrypter les informations qu’on lui transmet.

Crédit image : ©Printemps de Bourges 
Crédit image : ©Coca-Cola
Nous espérons que ces quelques petits conseils vous seront utiles ! Si vous souhaitez aller plus loin et créer des présentations percutantes : Découvrez notre formation dédiée !
Crédit image : ©Unsplash
Partager cet article
Partager :